728x90
드디어 연습용 클론코딩 프로젝트를 완성해따!
아직은 정말 허접한 친구밖에 못만들지만, 나중엔 실력을 쌓아서 저세상 화려함으로 혼내주겠어!!😣
무튼 오늘 주제로, 완성한 Flutter프로젝트 하나를 Firebase와 연동해보겠어요~

아래 FIrebase 공식문서 순서대로 따라 하시면 되는데요!
공식문서엔 ios만 설명되어있어 전 Android로 진행하도록 하겠습니닷!! (Window는 광광 운다아😭😭)
https://firebase.google.com/docs/flutter/setup?hl=ko#add_flutterfire_plugins
Flutter 앱에 Firebase 추가
Flutter 앱에 Firebase 추가plat_iosplat_android 이 가이드에 따라 Flutter 앱에 Firebase 제품을 추가하세요. 참고: Firebase는 Flutter와 같은 프레임워크를 최선의 노력으로 지원합니다. 이러한 제품 추가는 Fireba
firebase.google.com
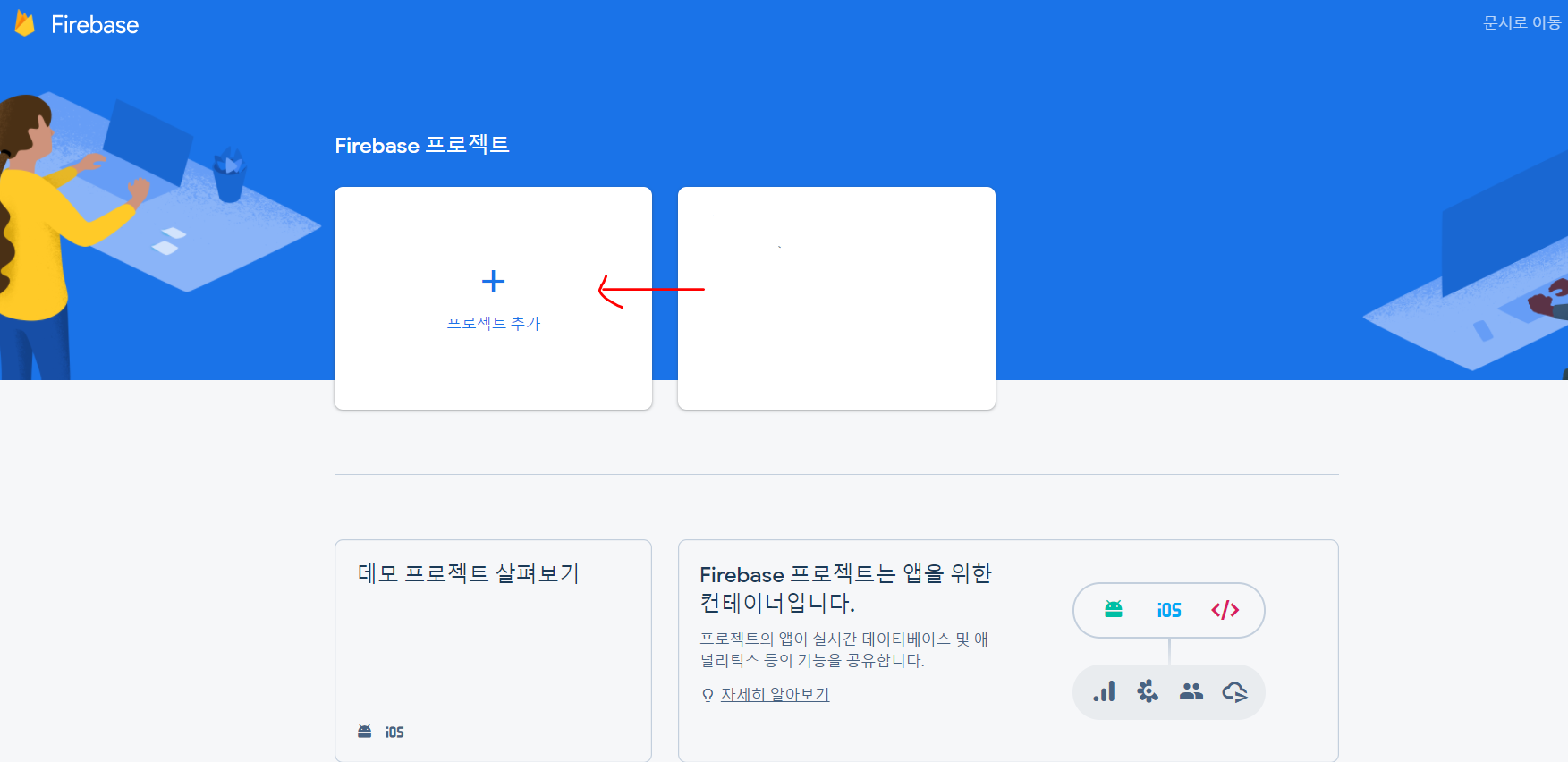
Firebase홈페이지에 들어가서,
1. 구글계정으로 로그인하기
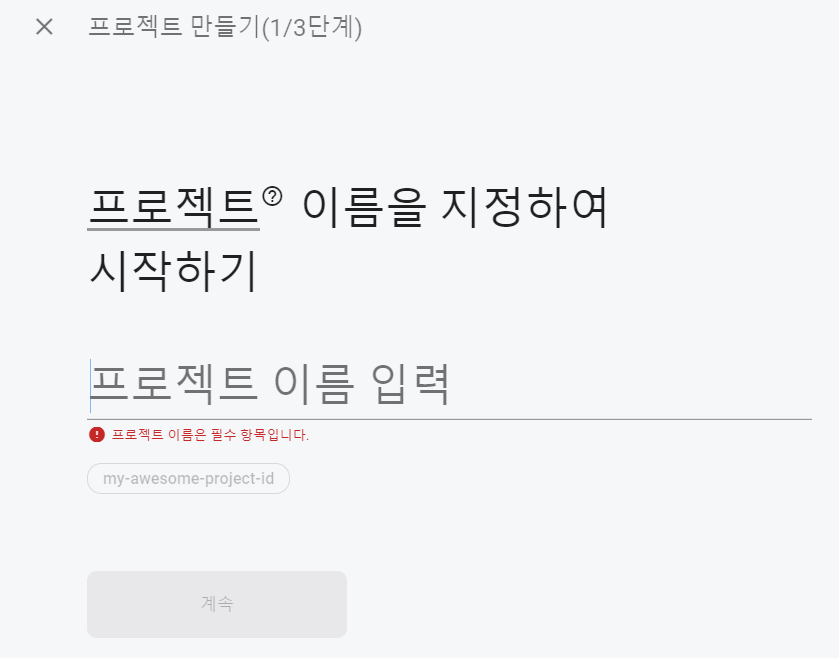
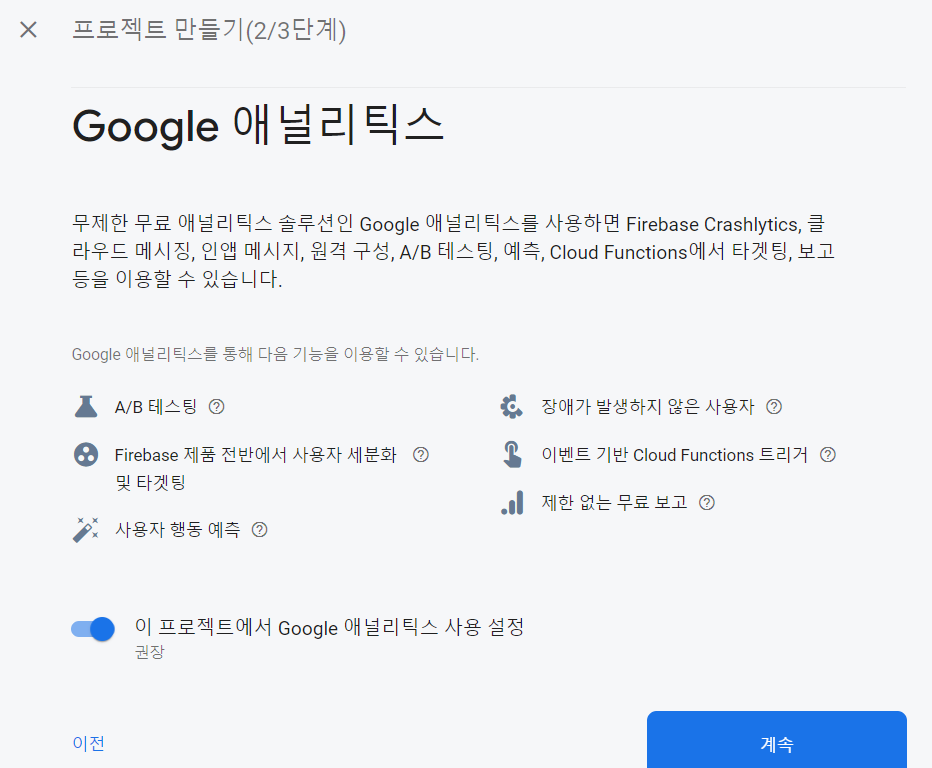
2. 프로젝트 생성하기
원하는 이름으로 프로젝트이름을 입력해보아요!



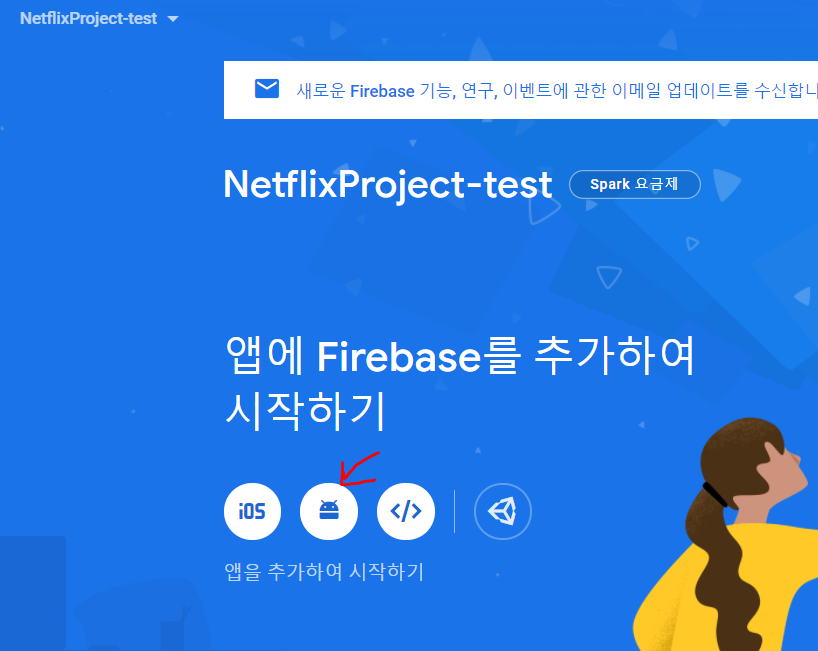
3. 앱에 추가할 제품 선택(저는 android)

선택하면 아래와 같이 나오는데, 첫번째 항목만 필수적으로 제대로 입력하면 됩니다.

저기서 패키지 이름은 (vscode의 경우) adroid > app > build.gradle > defaultConfig의 applicationId 를 보면 됩니다.

4. 구성 파일 다운로드
다음은 구성파일을 다운받아 아래 그림처럼 android > app 폴더안에 넣어주세요.

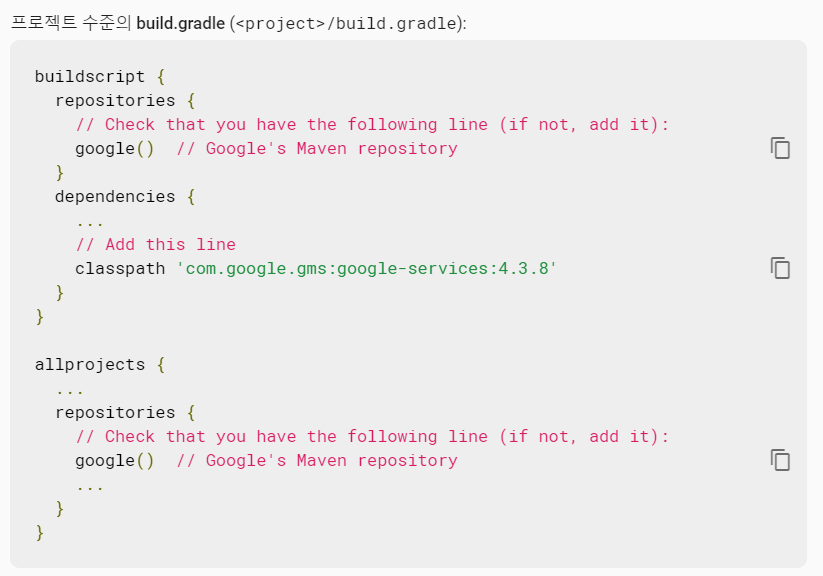
5. Firebase SDK추가 -gradle파일 수정


성공!

ㅂㅂㅏ2
728x90
반응형
'Develop > Flutter' 카테고리의 다른 글
| [광고] Flutter노션을 오픈 했다요💎 (4) | 2021.07.20 |
|---|---|
| [Flutter #4] Firebase연동하기2- firestore cloud (0) | 2021.07.16 |
| [Flutter ❌] Null safety관련 error해결! (2) | 2021.07.08 |
| [Flutter #2] VScode로 프로젝트 만들기 (0) | 2021.07.01 |
| [Flutter #1] SDK설치 부터 환경설정까지(windows) (0) | 2021.06.28 |




댓글